表示用タグの発行と設置
「実行する」ボタンをクリックしてから下記のとおりテンプレートを選択し、HTMLソース(タグ)をページに貼り付けるとシステムが稼働開始します。
- 左上の[≡メニュー]ボタンからメニューを開きます。

-
「売れ行き自動表示」から「稼働設定」を選択します。

-
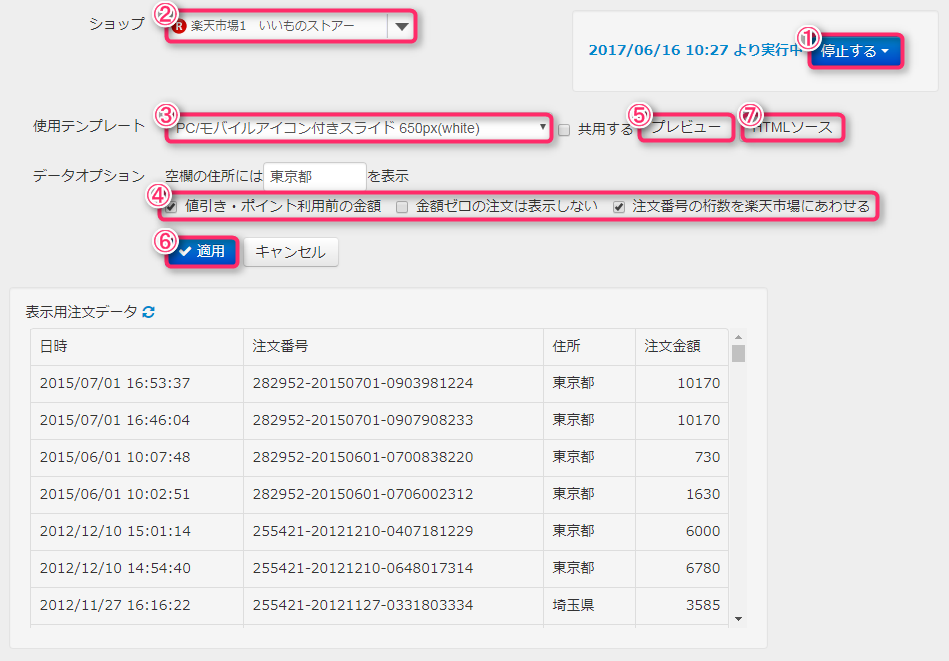
以下の画面で詳細を設定します。

- [①実行する]ボタンをクリックし、「今すぐ実行」を選択します。
(「後で実行」を選択すると開始日時を指定できます。)
- ②ショップを選択します。
- 「③使用テンプレート」を選択します。
※複数のショップで同一のテンプレートを使用する場合、
「テンプレートを共用する」にチェックをします。
- ④データオプションを設定します。
・全額ポイント利用で0円表示しないようにするには
「クーポン値引・ポイント利用前の金額を注文金額にする」 にチェックします。
・複数ショップでの注文データの売れ行きを表示させたい場合は
「全ショップの注文データを表示する」にチェックを入れます。
・お試し商品やサービス品など金額が0円のものを表示させたくない場合は
「金額0の注文は表示しない」にチェックを入れます。
・注文番号を楽天市場に似せて統一感を出したい場合は
「注文番号を楽天市場に似せて表示」にチェックを入れます。
- 「⑤プレビュー」ボタンで表示デザインを確認します。
- 「⑥適用」をクリック。
(適用テンプレートとして確定され「HTMLソース」が表示されます。)
※テンプレートを変更した場合には「適用」をクリックしないと反映されません - ⑦「HTMLソース」をコピーし、ショップページの任意の場所へ貼り付けます。
※テンプレートを変更した場合にはHTMLソースを貼り替える必要があります
【その他】
実行状況 : 更新状況やエラー状況を表示しています。
表示用注文データ : メールから取得したデータを表示しています。
コピーの方法
HTMLソースの上で右クリックを行ない、サブメニューより「コピー」を選択する、
または キーボードのCtrlキーを押しながらcキーを押してコピーします。
反映について
設置を行なっても状況により即座に反映されないことがあります。
・ 「実行中」にしてからページが更新されるまで5分~15分程度のタイムラグが発生
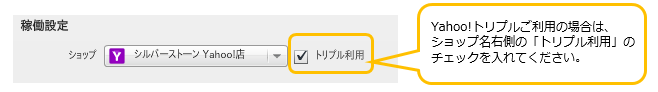
・ Yahoo!ショッピングのトリプルの場合、1時間程度のタイムラグが発生 - [①実行する]ボタンをクリックし、「今すぐ実行」を選択します。
ヤフーショッピングで設置の場合のご注意事項

通常のFTPをご利用の場合
ヤフーショッピングでは画像が縦1,250px以上になると小さく縮小表示されてしまう、または更新されない等の症状になります。
「テンプレート編集」より以下設定で1,250pxに収まるようお試しください。
- 「枠内余白」を小さくする (例:5px以下など)
- 「データ文字」の大きさを小さくする (例:9pt 以下など)
- 表示件数を少なくする (30件以下)
●出力タグについて
下記のようなタグが出力されます。このタグをショップページの表示を行いたい場所に貼り付けします。ショップページ内での中央寄せ、左寄せ、右寄せ、上限間隔などは<div>タグ等で囲んで適宜調整をします。
出力例 (楽天市場の場合)
この部分に注文状況が表示されます</iframe>
- 「xxxxx」はショップIDが入ります。
- タグは出力されたまま利用いただけますようお願い致します。
※HTMLに詳しい方は属性等の変更可能ですが、サポート外となります
ヒント
- テンプレートはテンプレート設定にて細かくデザインを変更できます。詳細はこちらをご参考ください。
- タグの設置には多少のHTMLの知識が必要です。設置はページ作成担当者等にご確認をお願い致します。
なお、弊社でも可能な範囲での設置サポートをさせていただきますので、不明時はご相談ください。
<div>タグで囲む場合のHTML記述例 (参考)
設置用HTMLソース以外はサポート外となります。以下はページに設置する際に、表示位置を調整する基本的なHTMLソース記述の一例となります。
※あくまで一例ですので貼り付け先htmlソース構成等により異なります
<iframe src=”http://www.rakuten.ne.jp/gold/xxxxxxx/ecstation/gtable.html” name=”gtable” width=”800″ height=”300″>
この部分に注文状況が表示されます</iframe>
</div>
- margin-top ピクセル数を変えると上部ブロック要素とのマージン幅が変わります。
- 「margin-bottom、 margin-left、 margin-right」を使えばそれぞれ「下、左、右」のマージンを設定できます。
- text-alignのcenterは中央寄せ、leftにすると左寄せ、rightにすると右寄せになります。
楽天市場の各商品ページへの表示方法
「共通説明文(大)」を使うことで全ての商品ページに簡単に反映させることができます。
1お店を作る : R-Storefront > デザイン設定 > 共通説明文(大) > 使用中のテンプレートの「編集」をクリック
HTMLタグの挿入に、売れ行きのHTMLソースを貼り付けて反映させます。
2)貼り付け後に下記にて表示位置を調整します。
1お店を作る : R-Storefront > デザイン設定 > 表示項目の並び順の設定 > 商品ページ > 使用中のテンプレートの「編集」クリック
表示させたい位置に調整を行います。
同じくトップページ、カテゴリページも調整を行います。

注文合算表示先の制限について(楽天市場)
楽天市場では複数ショップ注文の合算表示が規約(ガイドライン)に該当する禁止行為にあたるとの見解を2014/4/14に楽天RMSパートナーへルール共有連絡事項としてメール連絡が出されておりますので楽天市場へは合算表示されないようお願い致します。
https://mainmenu.rms.rakuten.co.jp/auth/index.phtml?params=law/guide/prohibition1.html&s=¶m2=0#03 (RMS要ログイン)2014/4/14時点該当ガイドラインURL
なお、現在(2014/4/14時点)楽天市場へ合算表示に関してシステム制御されてませんが今後システム側で選択不可とさせていただく場合もございますので予めご了承願います。
タイトルバナー画像について
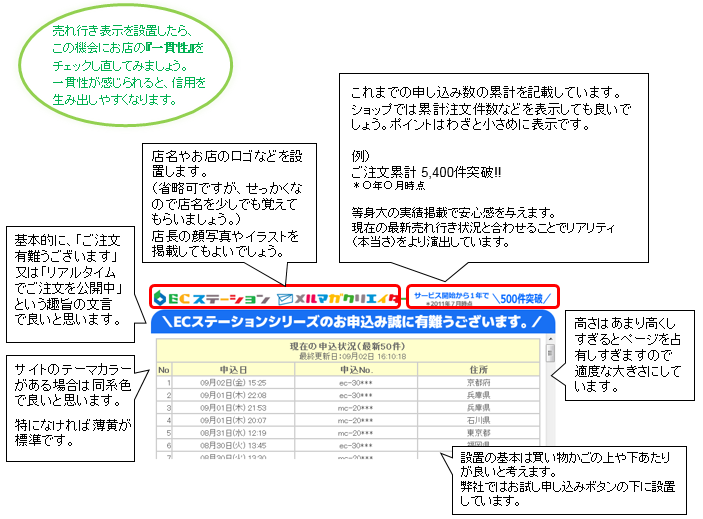
売れ行き表示の上にバナーを付けるとデザイン的にも収まりが良くなります。
下記は弊社WEBページでの例となりますが、ポイントを説明申し上げますのでご参考いただけましたらと存じます。

『累計注文件数は何件あれば掲載した方が良いか?』
基本的な考え方は、お客様にとってその件数が「多いのか」「少ないか」の判断は、基準がないので不可能だということです。
つまり、500件も、1,200件も、5,400件も、1万3千件も、10万件もそれで「買う」「買わない」を判断するとは考えにくいです。累計数を掲載するポイントは、ショップとしてご注文に対する感謝の姿勢や、ショップとしての自負、自信を表現していることにあります。
オープンなスタンスは「逃げ隠れしない」「商売として長くやっていく意思」「誠実な対応」のショップだという風にお客さんに予想させる効果を狙っています。
※なお、累計注文がまだ数100件未満等で絶対件数が少ない場合には「オープンからわずか○ヵ月で、」と期間を加える等の工夫を行うと良いでしょう。
これにより、「逆に人気がある」「快挙でスゴイんだ」「まだ新しい店だけど、きっと品質やサービスがいいのだろう」「やる気のあるお店だ」etc…のプラス評価となり、前向きな印象を与えることに繋がります。
設置場所について
基本的な設置場所は、買い物かごの下(楽天市場の場合は「共通説明(大)」を利用で表示できます。)、もしくは上あたりが良いでしょう。
ページ上部に設置する場合は、お客様のページ回遊性(ユーザビリティ)に影響が出ないよう注意しましょう。(スクロールして引っ掛かるような感じになります。)
商品数が多いタイプのショップでは回遊性が重要ですので注意が必要です。
また、グルメ系などで特に売れ筋の商品(お試しセットや人気セット等)がある場合は、縦長のセールスページの中に設置してもよいでしょう。この場合は、ランキング受賞の画像や雑誌掲載画像などとセットで表示すると効果的です。
売れ行き自動表示は、安心感、信頼性(心理学的にはラポールを築く)を狙っていますので、ランキングや雑誌掲載等とワンセットで考えることができます。
(なお、弊社サイトでは、売れ行き表示の下に、新聞掲載画像をセットにして掲示しております。)
その他の設置場所としては、サイドバー部分があります。
ここに設置する場合はサイズの関係で全項目を表示できませんので、「都道府県と金額のみ」「注文番号と金額のみ」等で表示します。
(項目の非表示方法は詳細設定項目(詳細基本)をご確認願います。)
この位置の表示方法では、日付を出さないでも違和感が少なくなります。
まだ注文数に自信がないとお考えの場合や、競合にどれくらい売れているかのデータをある程度分かりにくくしたい場合などによいと思います。
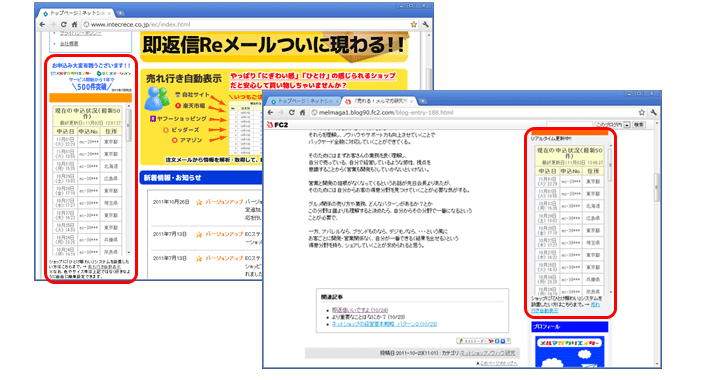
以下は弊社サイト、ブログでのサイドバー部分への設置例です。
▼弊社サイト サイドバー設置例
http://www.intecrece.co.jp/ec/index.html

▲ブログ サイドバー設置例
http://melmaga1.blog90.fc2.com/
初期設定について
初期設定を確認したい場合は、以下のバナーをクリックして各ステップをご覧ください。
