Google Chrome:スマホページをエミュレーションして確認する
スマートフォン用ページを作成して、ページの確認を行なう際には、
毎回手元のスマートフォンで確認していますか?
Google Chromeにはデベロッパーツールという機能が搭載されています。
このツールの機能を利用するとPCでスマホ用ページをエミュレーションして確認できます。

注意
iPhoneを始めとした端末の多くはスペックの解像度を2倍とすることで最適に表示される機種が多くございます。そのため、最終確認は必ず実際のスマートフォンにて行なっていただけますようお願いいたします。
■ 参考サイト ※弊社とは関係のない外部サイトとなります
https://fastcoding.jp/blog/all/webdesign/designswidth/
http://mw-s.jp/2017-mobile-monitor/
http://scene-live.com/page.php?page=96
手順
- Google ChromeでWebサイトにアクセスします。

-
キーボードの[F12]キーを押します。

-
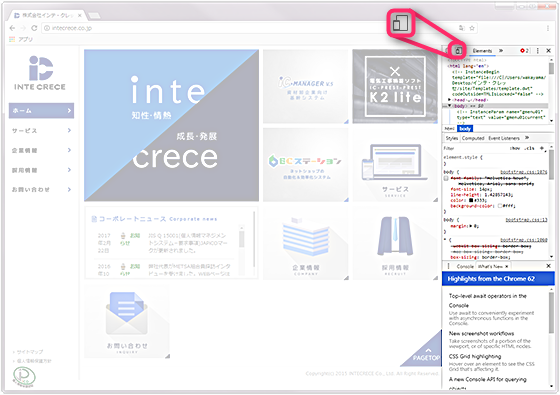
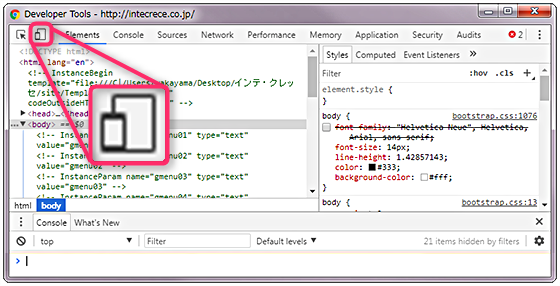
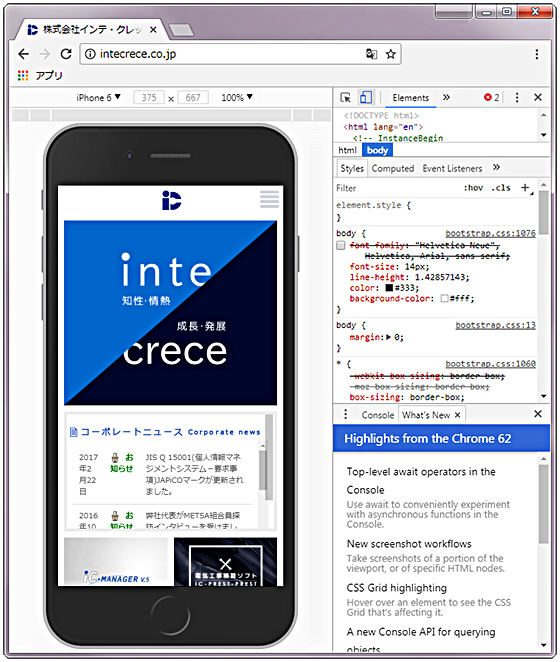
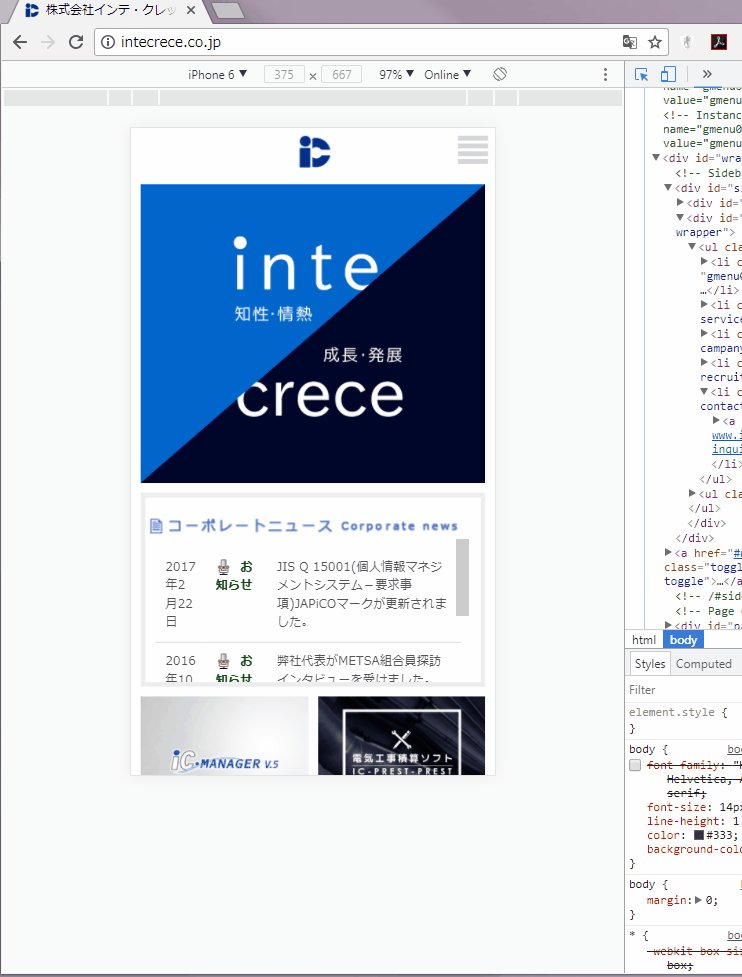
デベロッパーツールが起動するので、左上にある[エミュレーション]アイコンをクリックします。
デベロッパーツールの表示位置は設定により、ブラウザの横や下に表示されたり、別ウィンドウで表示されます。横表示

別ウィンドウ表示

-
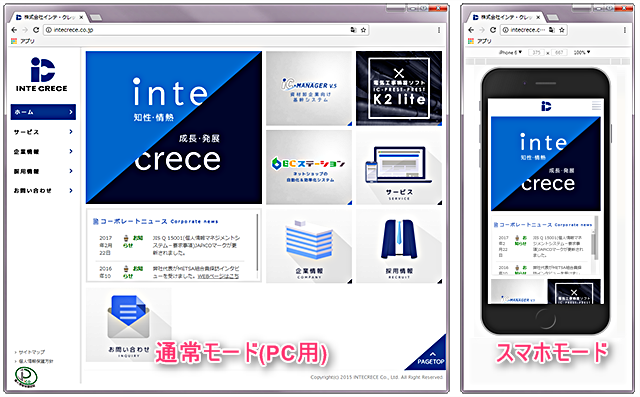
スマホ用ページへと表示が変わります。

表示が変わらない
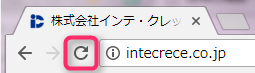
変わらない場合は、ブラウザの[更新ボタン]またはキーボードの[F5]キーを押します。
Webサイトがスマートフォンに対応していない場合、変わらない場合もあります。


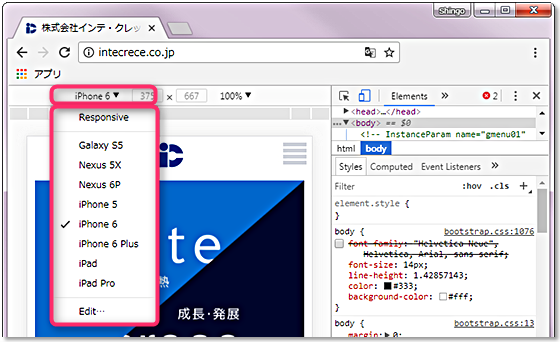
表示端末の変更
Webサイトの上部に端末名が表示されているので、そこをクリックするとメジャーな端末リストが表示されます。エミュレーションしたい端末名をクリックすることにより、その端末の表示をエミュレーションできます。

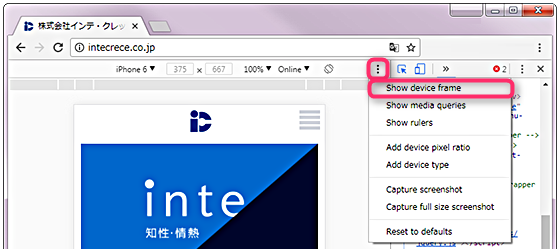
表示端末の外観変更
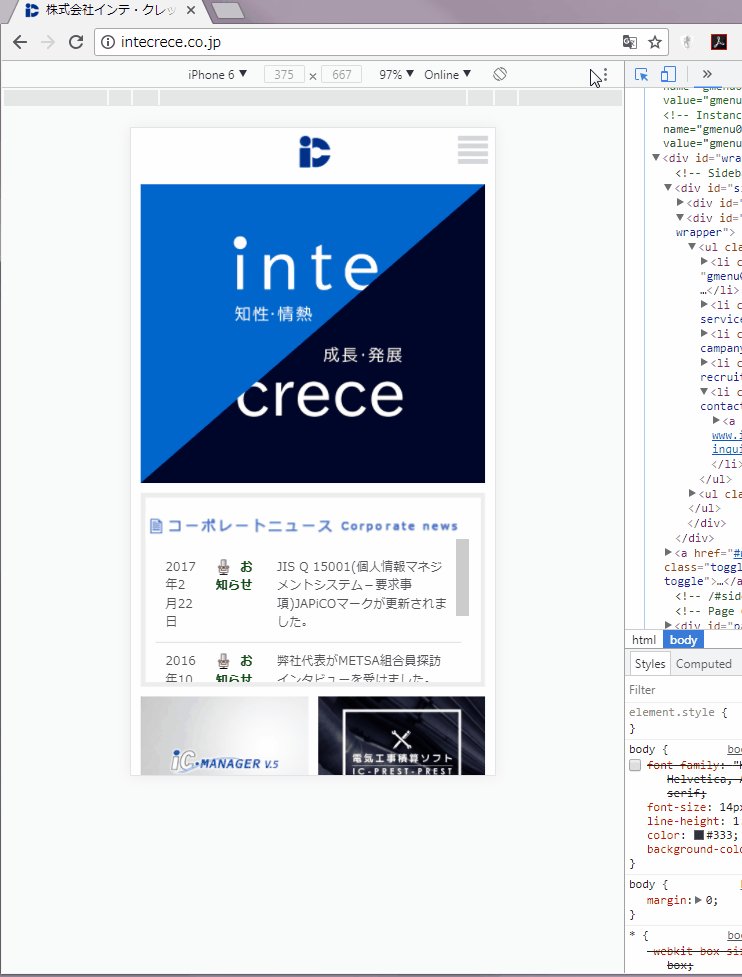
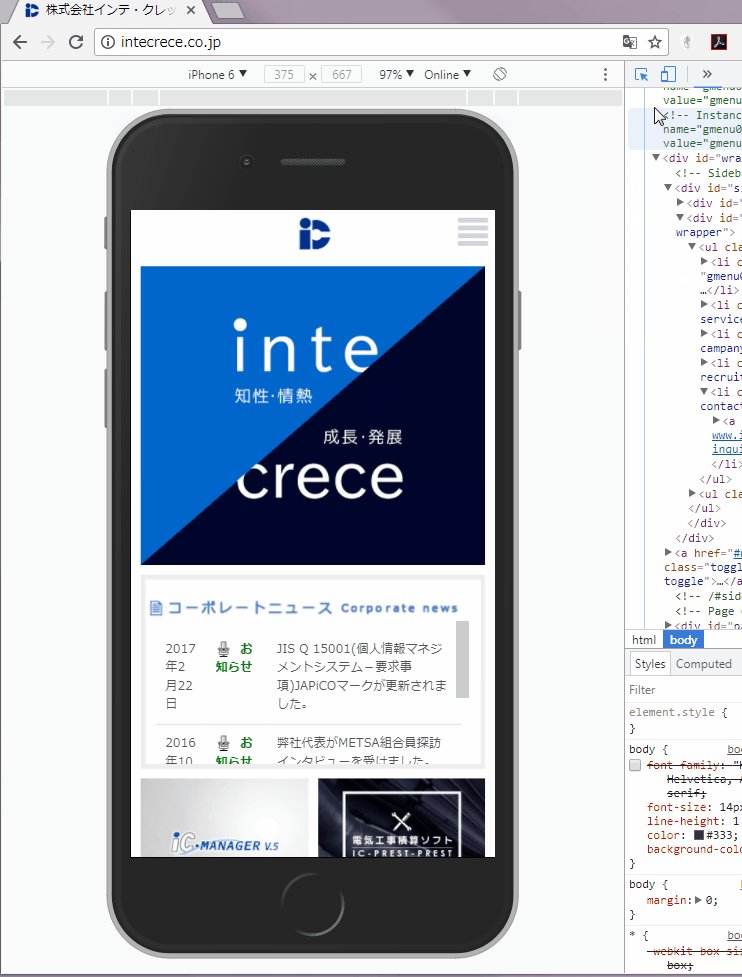
端末の外観を付与する機能もあります。
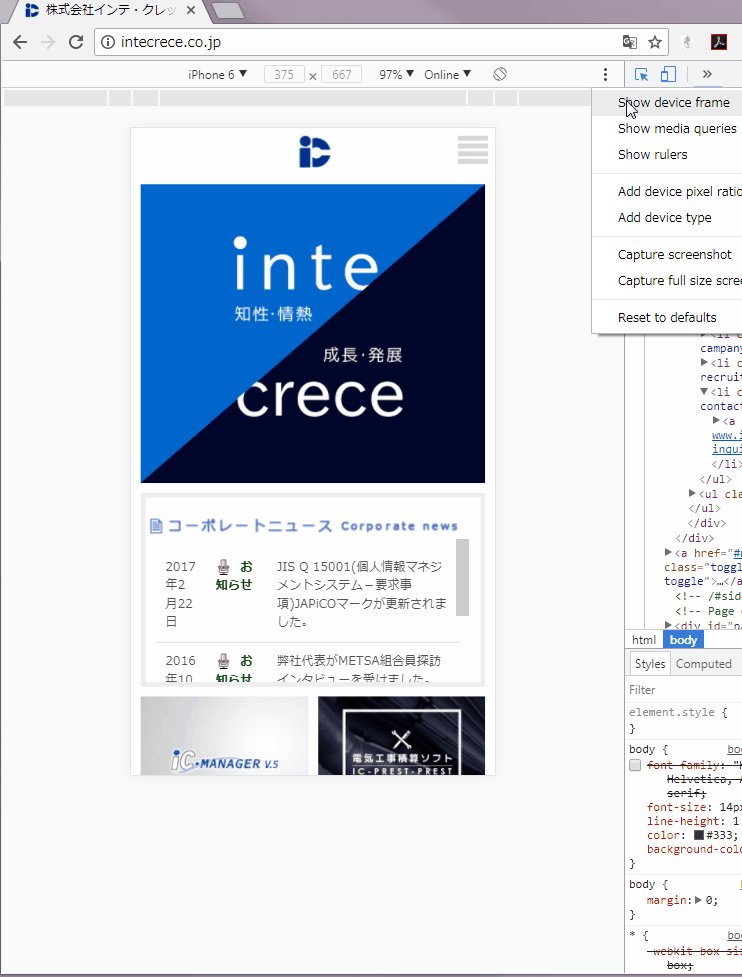
[more options]ボタンをクリックし、「Show device frame]をクリックします。


注意
デベロッパーツールはGoogle Chromeの機能となります。
詳細やご不明な点につきましては、開発・提供元のGoogle社へお問い合わせください。
| |
Google Chrome ダウンロード |
