詳細設定項目
詳細設定項目(応用編)
下記の2つの設定につきましては、下記方法にて詳細設定が可能です。
枠内余白詳細設定方法
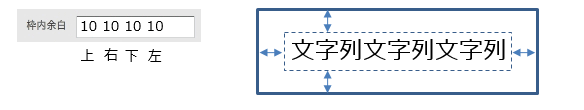
⑩の枠内の余白はピクセルで指定できますが、上下左右を設定することも可能です。
この場合は下記の通り数値を入力することで設定いただけます。

4つの数値を入れると左から順番に「上、右、下、左」の順に枠内余白を設定できます。設定できる単位はピクセルです。数値と数値の間は「半角スペース」を入れてください。
ヒント
値は0以上の整数を入力できます。
これは、HTML/CSSのStyleの属性設定と同じルールになっています。
表示項目の非表示の設定方法
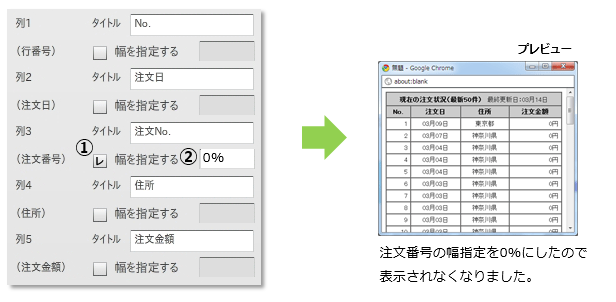
⑰の項目で、表示しない項目がある場合には、下記の通り設定を行います。

①「幅を指定する」にチェックを入れる
②「0%」を入力
詳細設定項目(裏技編)
文字にHTMLタグを使いタイトルを編集する方法(上級者向け裏技)
タイトル入力部分(一行目の全体タイトル、各項目タイトル)には、HTMLタグを入力することが可能です。入力したタグはそのまま出力されますので、正しい文法で記述する必要がありますので、ある程度HTMLの知識がある場合の裏技になります。
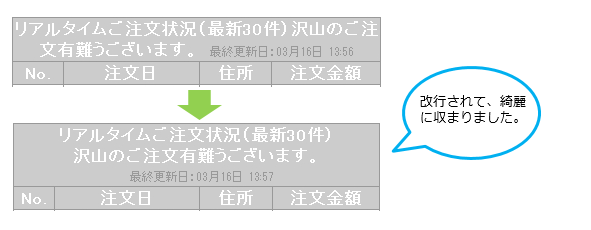
例)タイトル入力欄に<br> を入れて改行を調整した場合。
タイトル入力欄には下記のように入力します。
リアルタイムご注文状況(最新<$N>件)<br>沢山のご注文有難うございます。<br>

ヒント
<br>以外のHTMLタグも入ります。HTMLに詳しい方は文字装飾など細かくデザインすることも可能ですが、HTMLソースを直接入れる形になりますので弊社サポート対象外となりますので予めご了承願います。
初期設定について
初期設定を確認したい場合は、以下のバナーをクリックして各ステップをご覧ください。
