ツールボックス「ショップカレンダー(PC用)」をスマホで使うには?
ツールボックス「ショップカレンダー」はPC用のツールとなっており
縦1又は縦2段ではレフナビに、横2列ではフッター部分に組み込んだりする形になります。
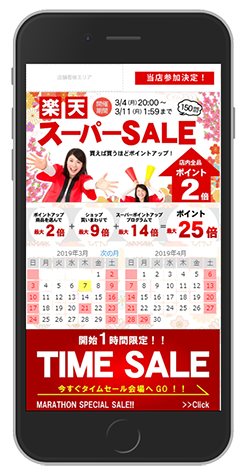
こちらをスマホにて横2列で使用すると初期値の「カレンダーの横幅」200pxですと
設置しても横幅が足りないため2列で表示できません。
(iPhone plusの場合は横幅が広いため表示領域が足りるので表示されます。)
一番シェアが多いiPhone6/7/8ではデバイス幅の解像度が378pxとなっておりますので
カレンダーの方を幅180pxにすることで横2列で収まるようにすることが可能です。
なお、この場合はiframeの幅(width)は100%には敢えてせずに「375px」にして下記のソースで設置ソース(iframe)を囲います。
こうすることで幅の広いデバイスやPCで見た時にもセンタリングされ収まり良く設置することが可能です。
(関連参考記事:スマホとPCの特集ページを一回で作る方法 その2)
設置ソース記述例:
<div style="margin: 0 auto;">
<iframe width="375" height="135" src="https://www.rakuten.ne.jp/gold/iimonostore/ecstation/toolbox/calendar2.html" frameborder="0" scrolling="no"></iframe>
</div>
サンプルページ
https://www.rakuten.ne.jp/gold/iimonostore/sample-ss201903.html

--------------------------------
※HTML直接入力ブロックに記述するHTML、javascriptに就きましては
ECステーションサービスとしては正式サポート外となります。
予めご了承の程お願い申し上げます。
(とは言え、なにかあれば企画部あてご連絡ください。)
--------------------------------
