イベントバナーの設定
イベント期間によって、「告知」「開催中」「開催後」と自動で変わるバナー(カウントダウンタイマー)を設定できます。
- 左上の[≡メニュー]ボタンからメニューを開きます。

-
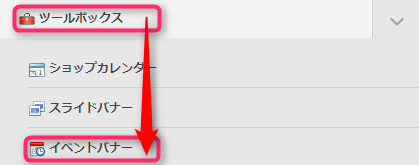
[ツールボックス]より[イベントバナー]を選択します。

-
「①ショップ」を選択し、[②新規作成]ボタンをクリックします。

※既存のファイルを開く場合は、[開く]ボタンをクリックします -
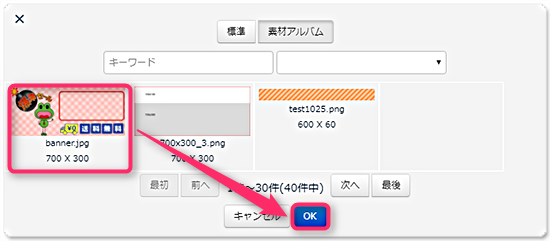
イベントバナーに設定する画像を①より選択し、[②OK]ボタンをクリックします。

-
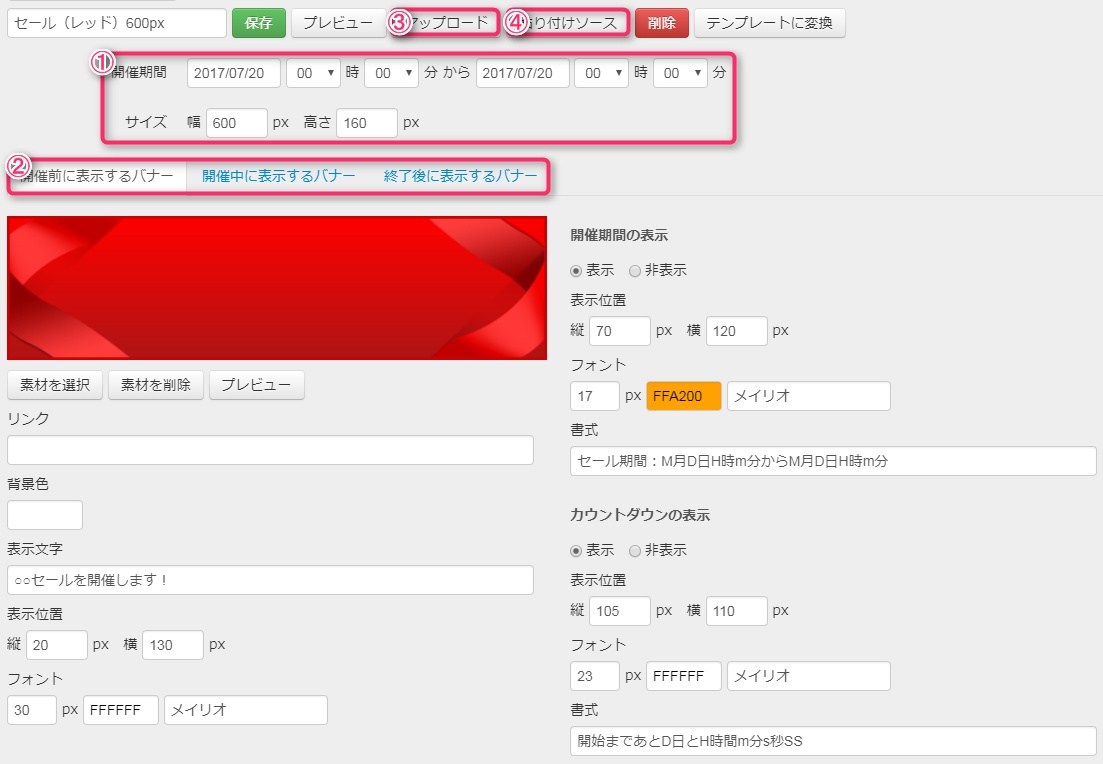
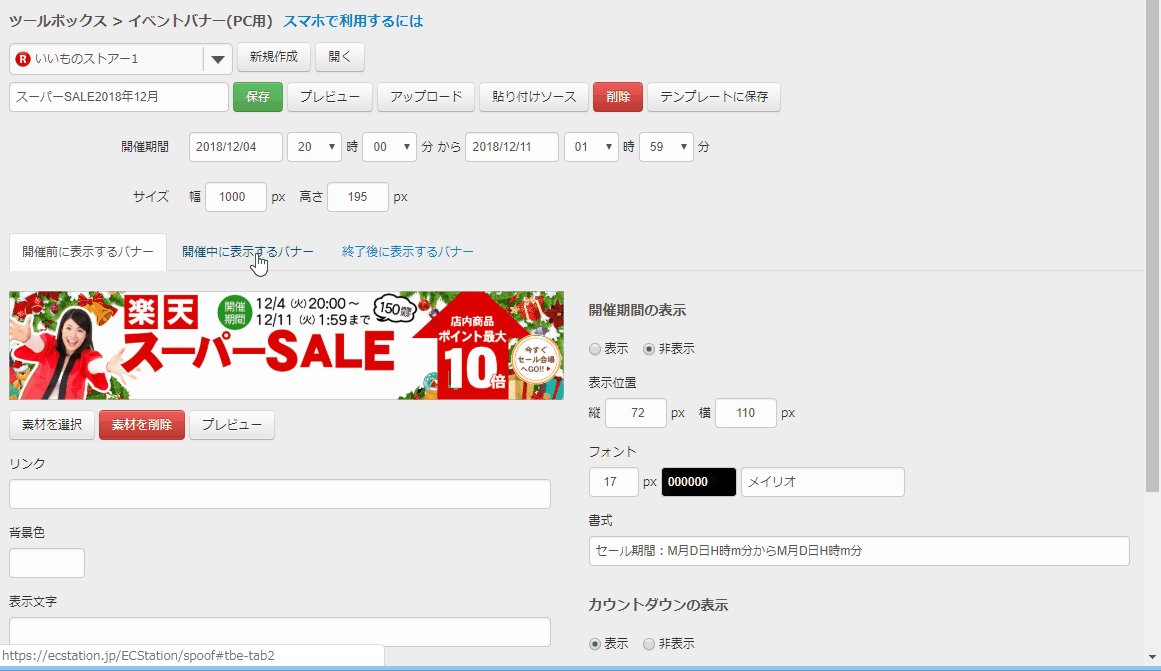
以下の画面で詳細を設定します。

- 「①イベント開催期間とイベントバナーのサイズ」を設定します。
楽天お買い物マラソン、スーパーSALE等ではテンプレートに開催期間が予め登録されております。
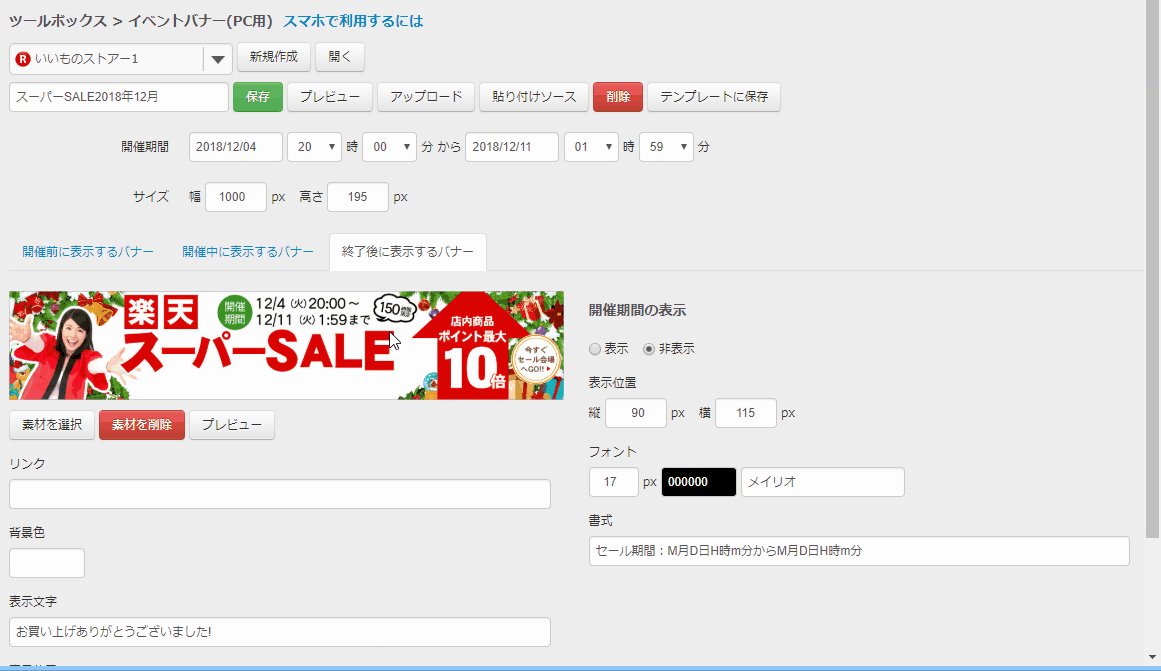
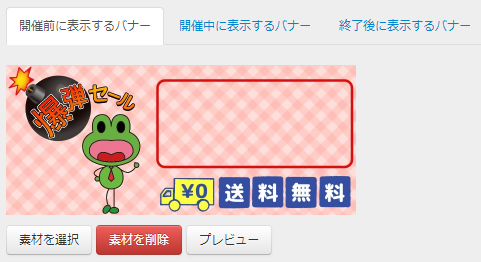
- ②イベント「開催前」「開催中」「終了後」のバナーや文言を設定します。
※文字色や位置を変更したら随時[プレビュー]ボタンで確認できます
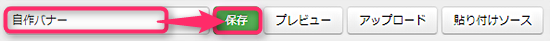
- [③アップロード]ボタンでアップロードします。
保存したい場合は、 空欄に名前をつけて[保存]ボタンを押します。
- [④貼り付けソース]ボタンをクリックし、ショップページに貼り付けます。
PC又はGOLD(Y!ではトリプル)ページに貼り付け可能です。(スマホ商品ページでは貼り付けできません。)
※イベント終了後、貼り付けたコードを消すとバナーは消えます
- 「①イベント開催期間とイベントバナーのサイズ」を設定します。
テンプレートのポイント倍率(背景画像)の変更方法について
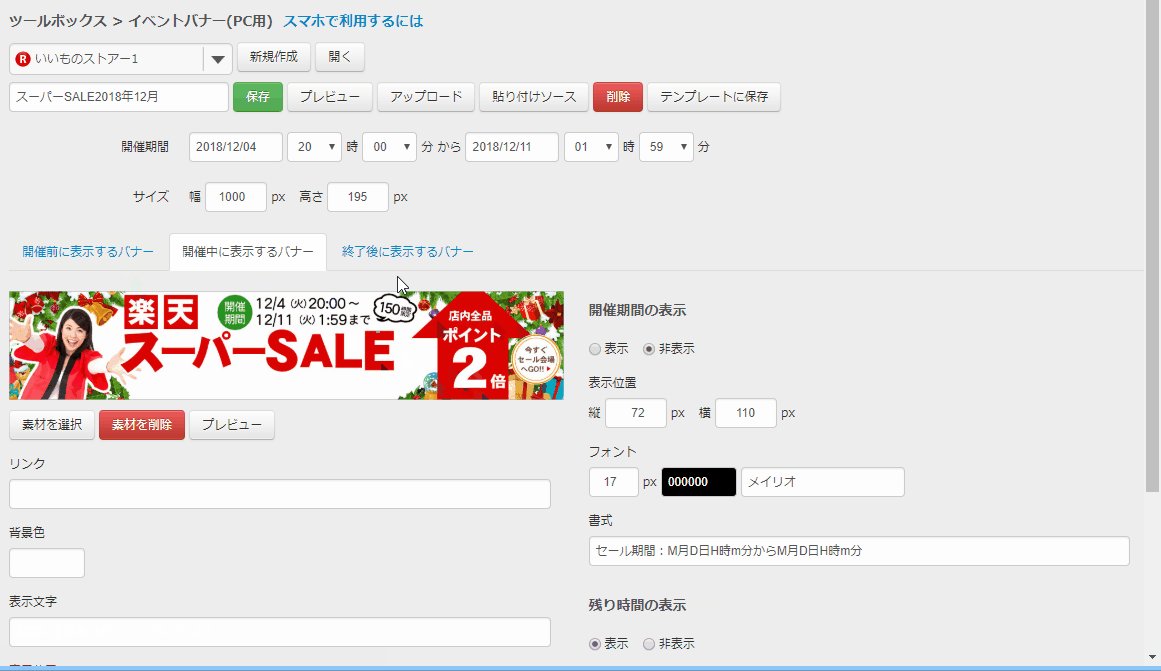
スーパーSALE用などのテンプレートには「店内全品ポイント2倍」などが登録されています。
こちらのタイプのバナーデザインでは全品ポイント5倍や最大10倍などのバリエーションを
ご用意しており「素材を選択」から差し替えることが可能です。
操作手順は以下の動画画像にてご確認をお願い致します。
画像の変更箇所は「1.開催前」「2.開催中」「3.終了後」の3箇所の変更が必要になりますのでご注意願います。

※ポイント倍率は主だったものをご用意しておりますが全てのバリエーションのご用意はありませんので予めご了承ください。
※デザインタイプによりポイント倍率が入っているバナー、入ってないバナーがございます。
自分で用意した素材画像を背景に使用する場合
標準提供のイベントバナー以外で用意した画像をご利用になる場合は、画面左上の[≡メニュー]ボタンで開いた先の[素材アルバム]へ素材画像を追加してご利用ください。
手順
- 「素材アルバム」へ用意した素材画像を登録します。
-
「イベントバナー」の[新規作成]ボタンをクリックします。
-
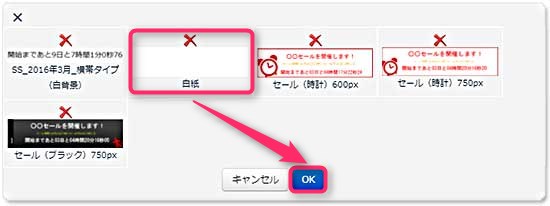
「白紙」のテンプレートを選択し、[OK]ボタンをクリックします。

-
「サイズ」の「幅」と「高さ」を適切なサイズに変更します。

-
[素材を選択]ボタンをクリックします。

-
[素材アルバム]ボタンをクリックします。

-
手順1で登録した用意した素材画像を選択し、[OK]ボタンをクリックします。

-
画像が登録されたことを確認します。
開催中や終了後についても同様の手順となります。

-
作業が完了したら、任意のファイル名を入力し、[保存]ボタンで保存します。

イベントバナーの書式
イベントバナーの書式の意味や表記事例を説明します。
 |
|
例
| 設定 | セール期間: | M月D日 H時m分からM月D日H時m分 |
|---|---|---|
| ↓ | ||
| 表示 | セール期間: | 6月9日 14時0分から7月10日23時59分 |
| 設定 | セール期間: | 開始まであとD日とH時間m分s秒SS |
|---|---|---|
| ↓ | ||
| 表示 | セール期間: | 開始まであと5日と3時間15分37秒54 |
ヒント
開催期間の書式では、1つめの日時が開始日、2つめの日時が終了日として認識されます。
初期設定について
初期設定を確認したい場合は、以下のバナーをクリックして各ステップをご覧ください。
