ブロック選択:縦並び
テキストブロック
![]()
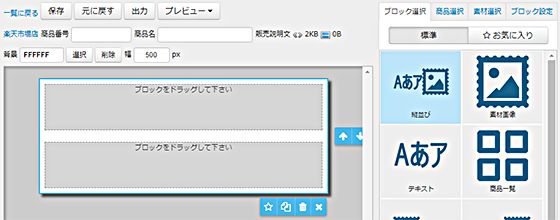
各ブロックを縦に並べることができます。
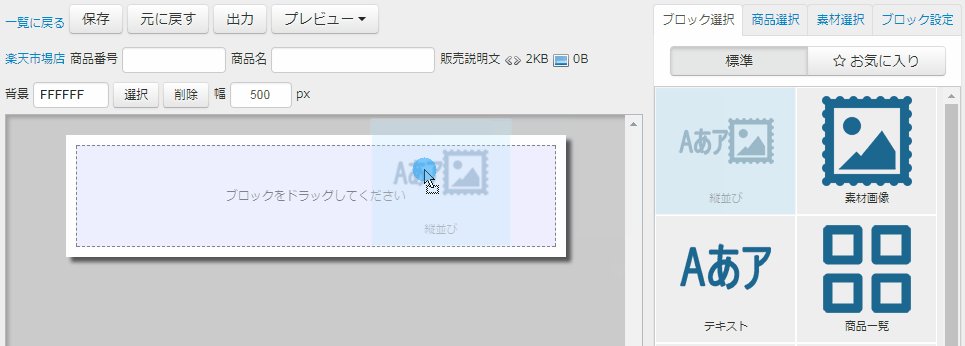
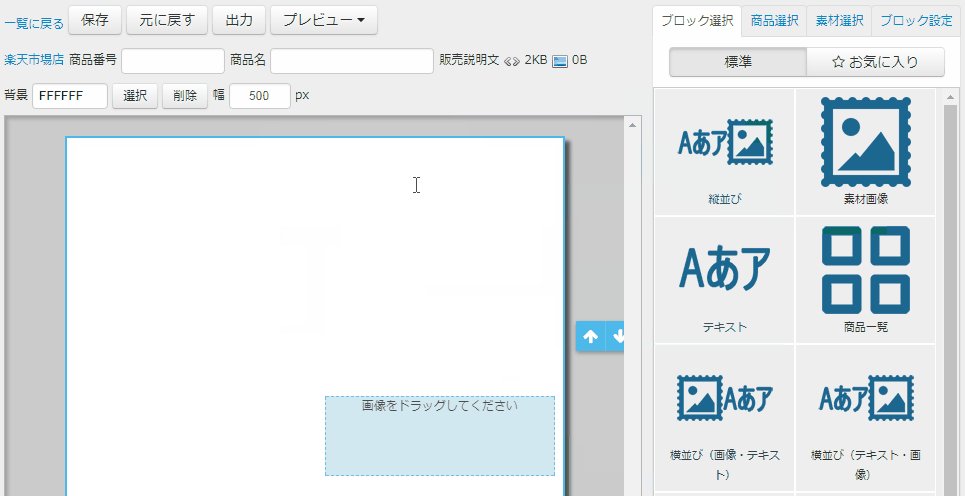
- 設定タブの「縦並び」ブロックを作成画面にドラッグします。

-
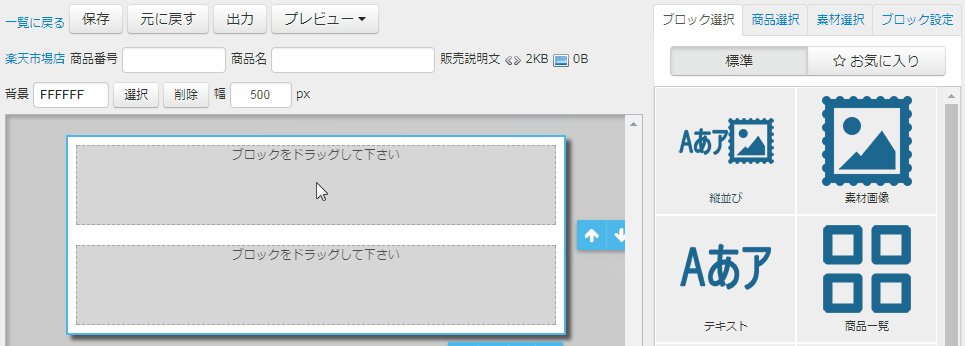
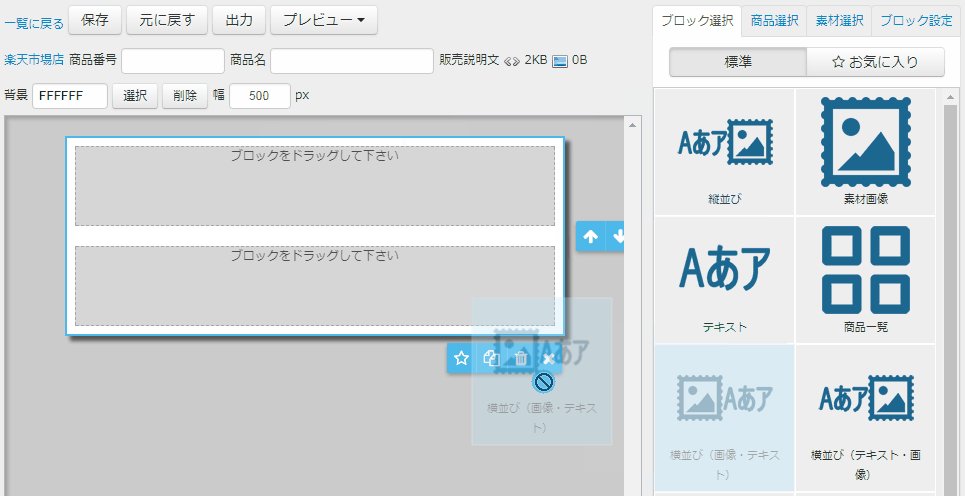
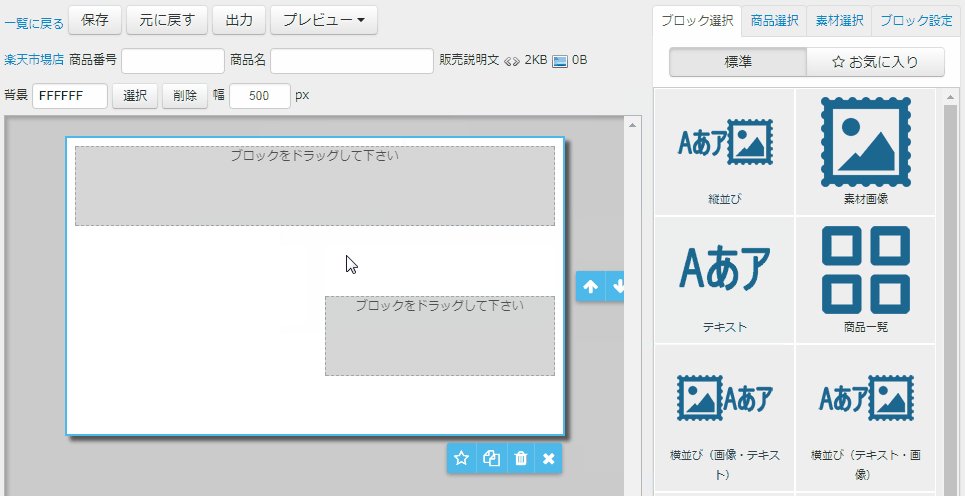
追加されたブロックへさらに他のブロックを設定することができます。

サンプル
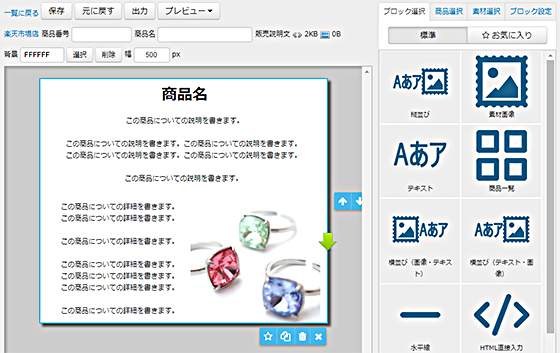
例1:縦並びブロックと横並びブロックの活用
テキストにより商品についての魅力や説明をメインに、さらに商品の詳細説明や画像を掲載します。
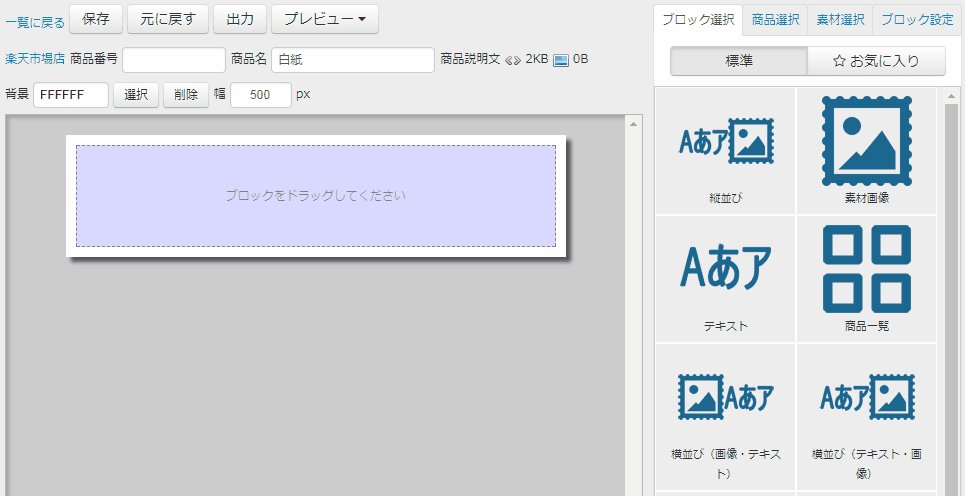
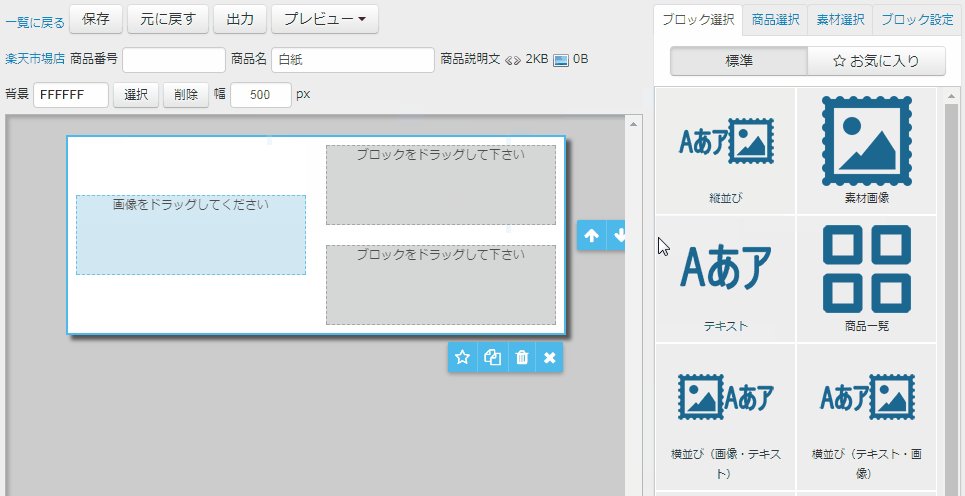
- 「縦並び」ブロックをドラッグします。
- 上段ブロックへ「テキスト」をドラッグします。
- 下段ブロックへ「横並び」をドラッグします。
- 「横並び」ブロックの左側へ「テキスト」を、右側へ「素材画像」をドラッグします。

- 「テキスト」へ文章を入力し、「素材画像」へ商品や画像を設定します。

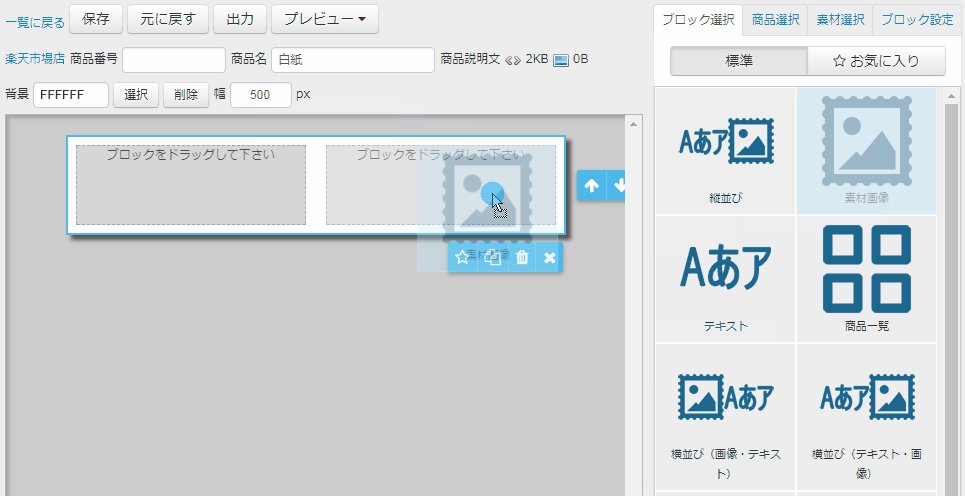
例2:横並びブロックと縦並びブロックの活用
大きな商品画像をメインに、その横に紹介文と別画像を掲載します。
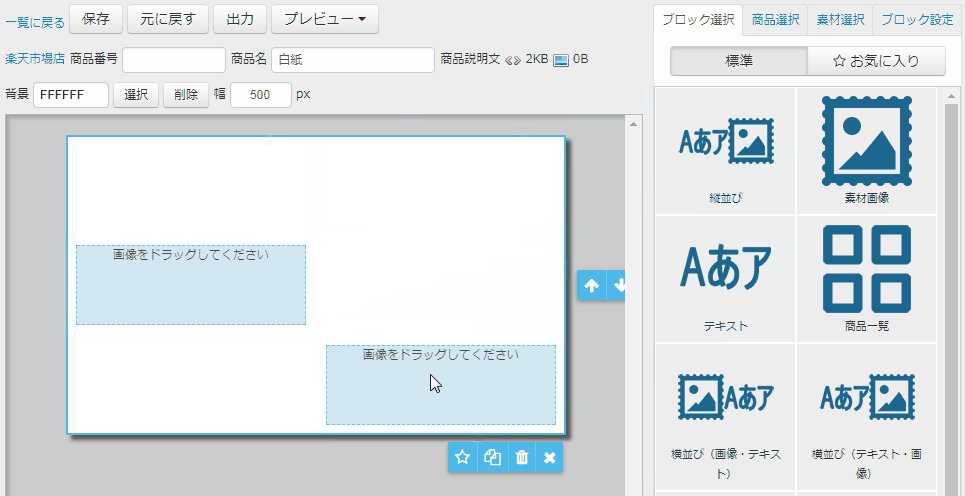
- 「横並び」ブロックをドラッグします。
- 左側のブロックへ「素材画像」をドラッグします。
- 右側のブロックへ「縦並び」をドラッグします。
- 「縦並び」ブロックの上段へ「テキスト」を、下段へ「素材画像」をドラッグします。

- 「素材画像」へ商品や画像を設定し、「テキスト」へ文章を入力します。

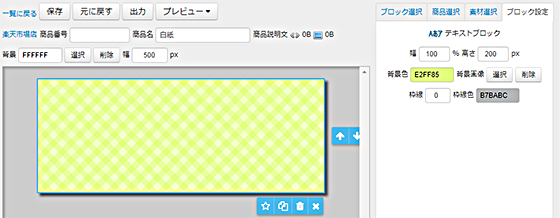
ブロック設定
テキストブロックの詳細を設定することができます。

幅、高さ
テキストブロックの幅と高さを設定できます。
背景色
背景の色を設定できます。
背景色の右側にある枠をクリックするとカラーパネルが表示されるので、設定したい色をクリックして選択します。

背景画像
背景に画像を設定できます。
- [選択]ボタンをクリックします。

-
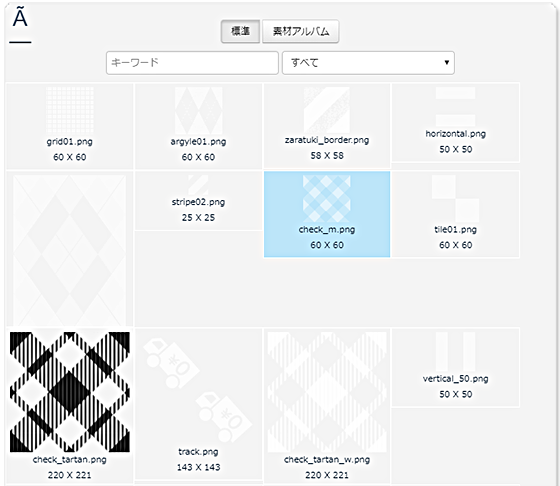
背景に設定する画像を選択します。

-
[OK]ボタンをクリックします。

背景画像を設定

枠線
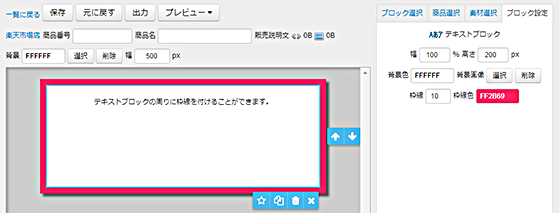
テキストブロックの周りに枠線を付けることができます。
- 枠線の太さを設定します。

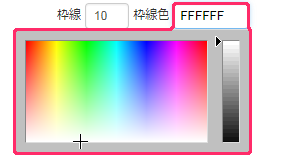
-
枠線色の右側にある枠をクリックするとカラーパネルが表示されるので、設定したい色をクリックして選択します。

枠線を設定

幅
ページの幅を設定できます。
ブロック共通項目

| アイコン | 詳細 | ||
|---|---|---|---|
 |
ブロックをお気に入りに保存します。 | ||
 |
ブロックを下に複製します。 | ||
 |
ブロック内のデータを削除します。 | ||
 |
ブロックを削除します。 |

| アイコン | 詳細 | ||
|---|---|---|---|
 |
ブロックを上に移動します。 | ||
 |
ブロックを下に移動します。 |
