ブロック選択:テキスト
テキストブロック
![]()
文章を入力する時に利用します。
- 設定タブの「テキスト」ブロックを作成画面にドラッグします。

-
追加されたブロックにテキストを入力することができます。

不要な書式情報の削除
Font書式が設定されているWebページやOfficeソフト等から文字列をコピーしてテキストを作成すると、不要なHTMLタグが発生するため注意が必要です。
Google Chromeの場合は、以下の手順となります。
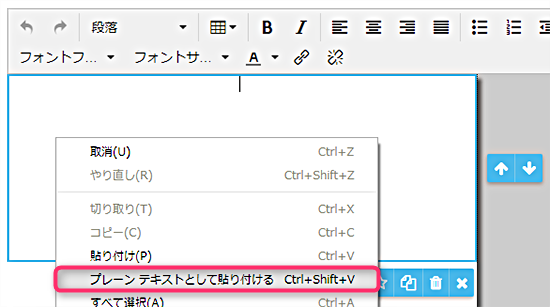
- 貼り付けたい箇所で右クリックを行なう
- サブメニューから「プレーンテキストとして貼り付ける」を選択する

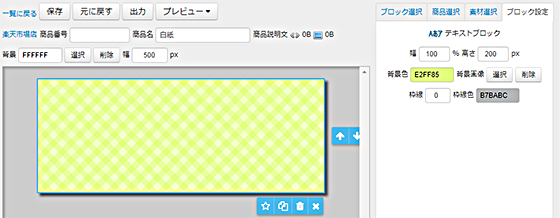
ブロック設定
テキストブロックの詳細を設定することができます。

幅、高さ
テキストブロックの幅と高さを設定できます。
背景色
背景の色を設定できます。
背景色の右側にある枠をクリックするとカラーパネルが表示されるので、設定したい色をクリックして選択します。

背景画像
背景に画像を設定できます。
- [選択]ボタンをクリックします。

-
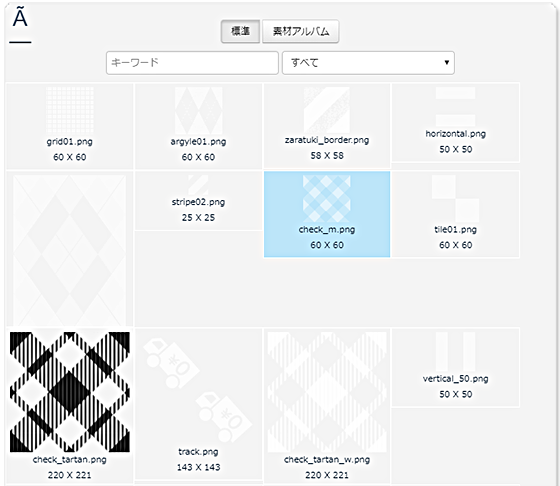
背景に設定する画像を選択します。

-
[OK]ボタンをクリックします。

背景画像を設定

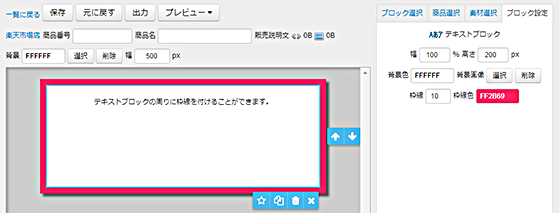
枠線
テキストブロックの周りに枠線を付けることができます。
- 枠線の太さを設定します。

-
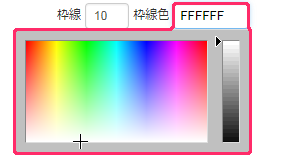
枠線色の右側にある枠をクリックするとカラーパネルが表示されるので、設定したい色をクリックして選択します。

枠線を設定

ブロック共通項目

| アイコン | 詳細 | ||
|---|---|---|---|
 |
ブロックをお気に入りに保存します。 | ||
 |
ブロックを下に複製します。 | ||
 |
ブロック内のデータを削除します。 | ||
 |
ブロックを削除します。 |

| アイコン | 詳細 | ||
|---|---|---|---|
 |
ブロックを上に移動します。 | ||
 |
ブロックを下に移動します。 |
