表示用タグの発行
出力ソースについて
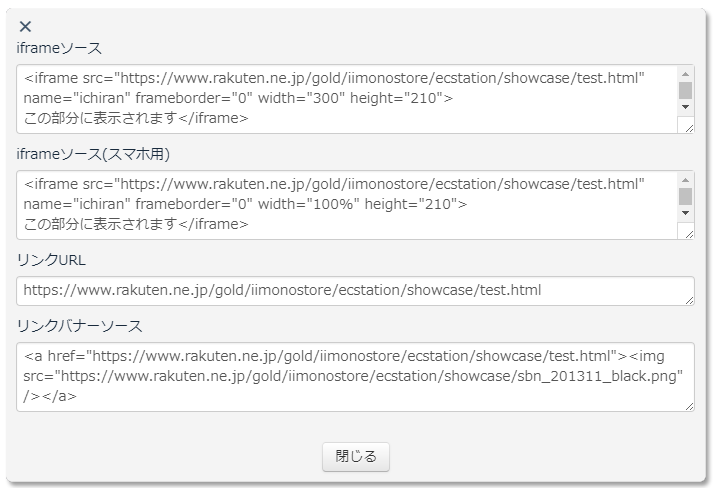
[ページアップロード]ボタンをクリックするとアップロードされ、 その後下記のようなソースが出力されます。このソースをショップページの表示を行ないたい場所に貼り付けます。

iframeソース・iframeソース(スマホ用)
PCページに設置する場合はこちらのソースを使います。
(楽天GOLD、Yahoo!トリプルなどiframeタグが禁止されていない場合はスマホページにも利用できますが、基本的にPC用になります。)

リンクURL
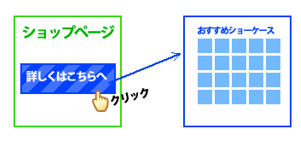
楽天市場・Yahoo!ショッピングなどの「スマートフォン用商品ページ、トップページ」ではiframeタグによる設置ができません。トップページなどにテキストリンクを表示し、おすすめ一覧テンプレートへ誘導を図ります。

リンクバナー
楽天市場・ヤフーショッピングなどの「スマートフォン用商品ページ、トップページ」ではiframeタグによる設置ができません。トップページなどにバナー(画像)を設置し、おすすめ一覧テンプレートへ誘導を図ります。

リンクバナーについて
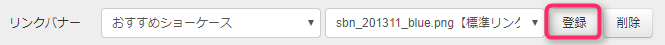
[商品一覧作成]画面の「リンクバナー」プルダウンメニュー右側にある[登録]ボタンから任意の画像を取り込むことができます。

登録できる画像の種類:JPEG、PNG、GIF
すぐに貼り付けてお試しいただけるように、弊社にてサンプルバナーをいくつかご用意いたしました。

楽天市場の各商品ページへの表示方法
「共通説明文(大)」を使うことで全ての商品ページに簡単に反映させることができます。
1)HTMLソースを共通説明分(大)に登録
1お店を作る : R-Storefront > デザイン設定 > 共通説明文(大) > 使用中のテンプレートの「編集」をクリック
HTMLタグの挿入に、売れ行きのHTMLソースを貼り付けて反映させます。
2)貼り付け後に下記にて表示位置を調整します。
1お店を作る : R-Storefront > デザイン設定 > 表示項目の並び順の設定 > 商品ページ > 使用中のテンプレートの「編集」クリック
表示させたい位置に調整を行います。
同じくトップページ、カテゴリページも調整を行います。
Yahoo!ショッピング各ページへの表示方法
「フリースペース(HTML可)」の箇所に追加させることができます。
ヒント
<div>タグで囲む場合のHTML記述例(参考)
設置用HTMLソース以外はサポート外となります。
以下はページに設置する際に、表示位置を調整する基本的なHTMLソース記述の一例となります。(あくまで一例ですので貼り付け先htmlソース構成等により異なります。)
<div style=”margin-top:50px; text-align: center;”>
<iframe src=”http://www.rakuten.ne.jp/gold/xxxxxxx/ecstation/gtable.html” name=”gtable” width=”800″ height=”300″>
この部分に注文状況が表示されます</iframe>
</div>
- margin-top ピクセル数を変えると上部ブロック要素とのマージン幅が変わります。
- 「margin-bottom、margin-left、margin-right」を使えば、それぞれ「下、左、右」のマージンを設定できます。
- text-alignのcenterは中央寄せ、leftにすると左寄せ、rightにすると右寄せになります。
初期設定について
初期設定を確認したい場合は、以下のバナーをクリックして各ステップをご覧ください。
