PC商品ページからページを作成
PC商品ページからページを作成します。


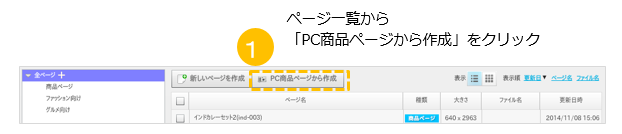
- 「PC商品ページから作成」ボタンをクリックします。
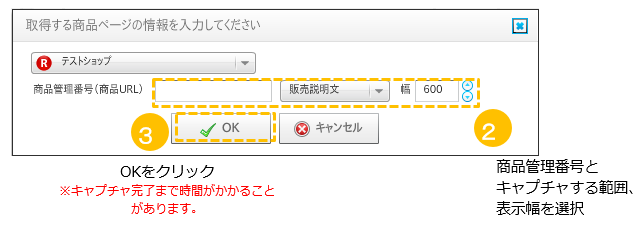
- キャプチャしたい商品ページの商品管理番号、キャプチャ範囲、幅を設定します。
- 「OK」ボタンをクリックするとキャプチャがはじまります。
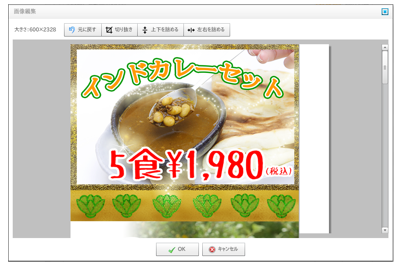
ページの容量によっては少しお時間がかかることがございます。 - 編集画面で不要な部分を切り抜きます。

- 切り抜きが完了しましたら最後に「OK」ボタンをクリックします。画像を保存する名前確認が表示されますのでまた「OK」をクリックします。
- キャプチャ後作成画面が開きますので出力を行ってください。
テキストなど追加する場合はこちらもご確認ください。
ヒント
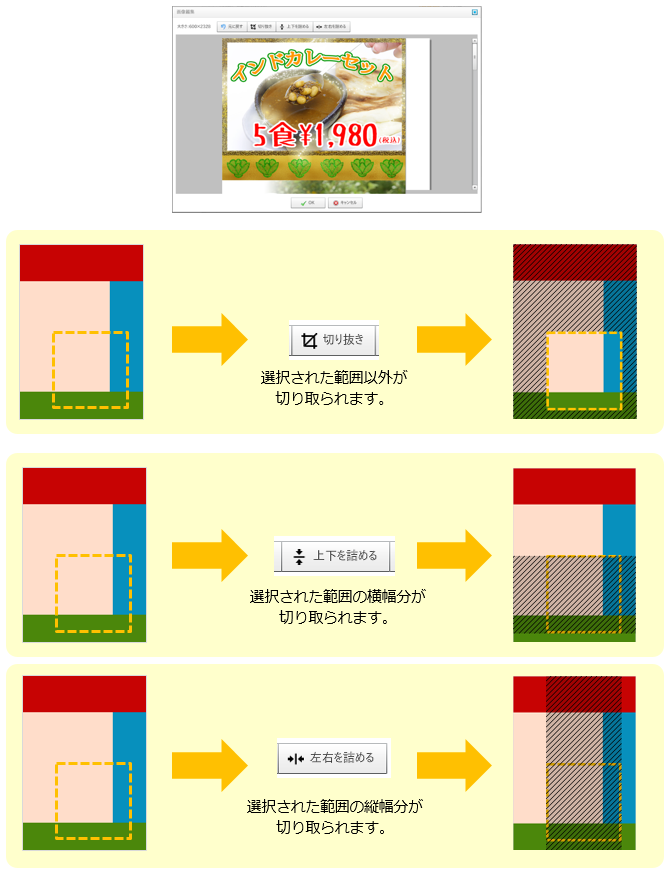
キャプチャされた画像の切り抜き方法です。

キャプチャされたがうまくできない場合は以下をご確認ください。
注意
※高さ8,000px以上はキャプチャできません。それ以上は切り取られます。
※1ページに複数商品がある場合は、販売説明文や商品説明文はキャプチャできません。
ページ全体のキャプチャをお試しください。8,000px以上はキャプチャできません。
※販売説明文や商品説明文のHTMLに画像やCSSが相対パスになっている場合は、
ページが正しくキャプチャできません。画像が表示されなかったり、崩れたりします。
ページ全体のキャプチャをお試しください。
※HTMLに誤りがある場合は、販売説明文や商品説明文が正しくキャプチャできません。
画像が表示されなかったり崩れたりします。ページ全体のキャプチャをお試しください。
※CSSの表記が「<style type=“text/css”>」以外になっている場合は、販売説明文や商品
説明文が正しくキャプチャできません。画像が表示されなかったり、崩れたりします。
ページ全体のキャプチャをお試しください。
※販売説明文や商品説明文のみを取得する際にページを再構成を行って表示している為、
モール側で「直接表示ではない」と警告が表示されることがあるようです。その場合は
「商品ページ全体」を選択して必要な部分を切り抜いてご利用ください。
※1ページに複数商品がある場合は、販売説明文や商品説明文はキャプチャできません。
ページ全体のキャプチャをお試しください。8,000px以上はキャプチャできません。
※販売説明文や商品説明文のHTMLに画像やCSSが相対パスになっている場合は、
ページが正しくキャプチャできません。画像が表示されなかったり、崩れたりします。
ページ全体のキャプチャをお試しください。
※HTMLに誤りがある場合は、販売説明文や商品説明文が正しくキャプチャできません。
画像が表示されなかったり崩れたりします。ページ全体のキャプチャをお試しください。
※CSSの表記が「<style type=“text/css”>」以外になっている場合は、販売説明文や商品
説明文が正しくキャプチャできません。画像が表示されなかったり、崩れたりします。
ページ全体のキャプチャをお試しください。
※販売説明文や商品説明文のみを取得する際にページを再構成を行って表示している為、
モール側で「直接表示ではない」と警告が表示されることがあるようです。その場合は
「商品ページ全体」を選択して必要な部分を切り抜いてご利用ください。
その他(企画部コメント)
本機能は2015年~2017年に掛けて買い物経路がPCからスマホへ急速に変化した際にスマホ商品ページを充実化させる手段として「PCページ商品説明」をそのまま一つの大きな画像でキャプチャし移植する形で素早く対応するためにご提供している機能になります。
これまでのメリットとデメリット
メリット:短時間でスマホ商品説明を充実できる。スマホでの転換率向上を図れる。
デメリット:画像のためディスク容量を消耗しやすい。テキスト部分を追加しないとスマホの検索対策が行えない。
2017年度にはスマホ決済比率は6割超(楽天)、閲覧ベースはスマホ比率7割と言われており、これまでは急速な変化への対応も含めメリットがデメリットを上回ってましたが今後(2018年以降)はスマホファーストで商品ページを作成していただくことを推奨しております。その際には新サービスの「ページクリエイター」の利用をご検討いただけましたらと思います。
初期設定について
初期設定を確認したい場合は、以下のバナーをクリックして各ステップをご覧ください。
